Содержание
- 1 Что такое пиксель Facebook?
- 2 Возможности пиксель Facebook
- 3 Как создать пиксель Facebook?
- 4 Как установить пиксель Facebook на сайт?
- 5 Как использовать пиксель Facebook?
- 6 Как настроить пиксель Facebook c помощью Google Tag Manager?
- 7 Настройка пикселя на других сайтах
- 8 Как поделиться пикселем Facebook?
- 9 Как удалить пиксель Фейсбук?
- 10 Итоги
Принципы работы пикселя — обязательная база знаний для запуска сложных стратегий рекламы в соцмедиа и оценки их эффективности, а параметры его событий нужны для детализации сбора аудитории, отслеживания конверсий и оптимизации рекламных показов. В этой статье мы расскажем, как настроить пиксель Facebook, как начать с ним работать и как передавать параметры к событиям через Google Tag Manager.
Что такое пиксель Facebook?
Pixel Facebook — это инструмент, который позволяет использовать данные с веб-сайта для оценки эффективности, оптимизации рекламных показов и ретаргетинга. Он является источником данных для других продуктов Facebook, к которым вы его подключаете, в том числе рекламных кабинетов.
Пиксель даёт рекламодателям информацию о действиях пользователя Facebook на сайте. Опираясь на такие данные, вы можете объективно оценить, насколько вы приблизились к установленной цели текущей рекламной кампании, и внести изменения для повышения эффективности.
Для того чтобы начать использовать пиксель и настроить отслеживание посетителей веб-страниц вам не нужно быть специалистом в программировании. Достаточно выполнить стандартный процесс установки и настройки.
Возможности пиксель Facebook
Пиксель по своей сути — это изображение размером в 1px. Он размещен в коде сайта и регистрирует происходящие на нем события — от посещения веб-страницы и до целых цепочек действий, в зависимости от установленных вами правил. Все данные, собранные в такой способ, могут быть использованы в рекламе для отслеживания конверсий на вашем сайте, оптимизации и ретаргетинга.
- Отслеживание конверсий
Собранные данные позволяют оценить результативность рекламы, то есть узнать, выполняют ли пользователи нужные вам действия на сайте после просмотра или клика рекламы на Facebook. Кроме того, данные пикселя также выводятся в Facebook Analytics.
- Оптимизация конверсий рекламных объявлений в Фейсбуке
Когда целевые действия регистрируются на сайте, система Facebook получает возможность оптимизировать показы рекламы под выбранное вами целевое действие. То есть реклама будет показана пользователям, у которых вероятность выполнить целевое действие выше.
- Cоздание индивидуально настроенных аудиторий или ретаргетинг
Пользователей, которые перешли на сайт или выполнили целевое действие на сайте, можно разделить на сегменты. Благодаря сегментам вы можете персонализировать коммуникацию и сопроводить пользователей по воронке релевантными сообщениями.
Кроме того, пикселем можно делиться, что упрощает работу команды и особенно актуально, если вы работаете с рекламными агентствами.
Как создать пиксель Facebook?
Найти ответ на вопрос “Где взять код пикселя Фейсбук?” достаточно просто, его нужно создать в рекламном кабинете. Чтобы это сделать:
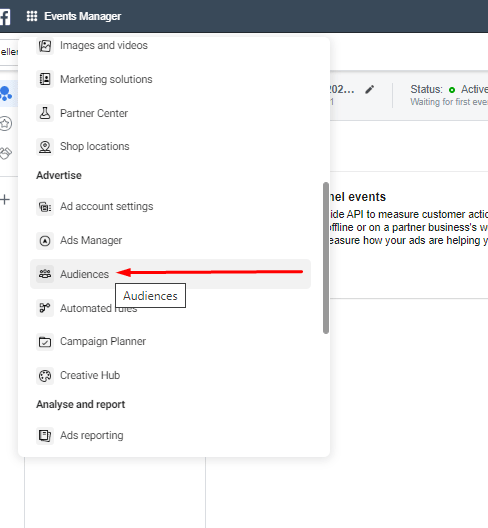
- Откройте вкладку Пиксели в Events Manager
- Нажмите кнопку «Создать пиксель».
- Задайте название своему пикселю и жмите Далее.
- Введите название пикселя и укажите URL сайта
- Выберите, как вы хотите установить код пикселя
![]()
![]()
Пиксель Facebook состоит из неизменной части, одинаковой для всех страниц сайта, и кусочка, который отвечает за конкретное событие.
![]()
По этой схеме от Facebook удобней всего разбирать строение кода, с которым вам предстоит поработать. Посмотрим на каждый пункт отдельно:
- Шапка сайта. Это место, куда вы помещаете код пикселя перед </head>.
- Базовый код, одинаковый для всех страниц сайта.Изначально он содержит стандартное событие пикселя ’PageView’, которое собирает все посещения страницы по URL. Фрагмент ’1234567890’ – это идентификационный номер вашего пикселя. Важно отметить – он не равен идентификатору рекламного кабинета, а имеет свой уникальный номер.
- Код события. Фрагмент кода в примере fbq(‘track’,’AddToCart’) — это событие добавления товара в корзину. Этот фрагмент вы меняете в зависимости от конкретного события, которое нужно отследить на веб-сайте. События могут быть как стандартными, так и индивидуально настроенными.
Как установить пиксель Facebook на сайт?
Код, который вы получите в Ads Manager уже может быть использован, чтобы:
- собирать аудиторию по URL страницы, и
- отслеживать конверсии по URL страницы.
Для того чтобы инструмент позволил вам собирать данные, следует понять — как поставить пиксель фейсбук на сайт. При этом важно помнить, что не все выполняемые пользователем действия можно отследить по открытию конкретного URL-адреса. Например, если нет страницы с благодарностью после совершения покупки пользователем. Поэтому важно использовать события.
Мы рекомендуем добавлять события, в частности чтобы получить возможность отслеживать оффлайн-конверсии и данные пикселя в Facebook Analytics. Такие опции не доступны при отслеживании по URL.
Как настроить события пикселя Facebook? Это достаточно просто. Сеть предлагает список из 17 стандартных событий:
- Добавление платежной информации (AddPaymentInfo)
- Добавление в корзину (AddToCart)
- Добавление в список желаний (AddToWishlist)
- Завершенная регистрация (CompleteRegistration)
- Контакт (Contact)
- Персонализация товара (CustomizeProduct)
- Пожертвование (Donate)
- Поиск места (FindLocation
- Начало оформления заказа (InitiateCheckout)
- Лид (Lead)
- Покупка (Purchase)
- Запись (Schedule)
- Поиск (Search)
- Начало пробного периода (StartTrial)
- Отправка заявки (SubmitApplication)
- Подписка (Subscribe)
- Просмотр контента (ViewContent)
Выбрав из списка, вы открываете инструкцию по установке, из которой можно скопировать код нужного вам события:
![]()
Если среди стандартных событий вы не нашли нужного, то можете создать своё. При создании индивидуальных событий также придется создать индивидуально настроенные конверсии, чтобы стали возможными отслеживание и оптимизация. При этом стандартные события уже расцениваются как конверсии и регистрировать их отдельно не нужно.
Если вы задаете в качестве событий действия с кнопками, например, нажатие на кнопку заказа, их нужно привязывать к HTML-элементам страницы. С этим вы, конечно, можете обратиться к программисту, но мы советуем использовать Google Tag Manager. Его использование ускоряет процесс и открывает дополнительные возможности. Например, вы можете настроить событие для регистрации пользователей, которые просмотрели YouTube видео на сайте. О том, как передавать параметры к событиям Facebook Pixel через Google Tag Manager мы разберем в этой стать чуть позже.
Работа с Пикселем
Самый простой пример работы с пикселем – это сопровождение пользователя по воронке продаж интернет-магазина. Для этого вам понадобятся три обязательных стандартных события:
ViewContent – просмотр товара,
AddToCart – добавление товара в корзину,
Purchase – совершение покупки.
Пользователей, которые выполнили одно из этих действий, можно выделить в сегмент, чтобы показать каждому сегменту специальное рекламное объявление. Вы можете напомнить о себе тем, кто просмотрел товар и покинул сайт, или подвести к покупке тех, кто оставил товар в корзине, но не купил. Совершивших покупку следует исключать из общих рекламных кампаний и делать из них похожие аудитории – look-alikes.
Создание кастомных аудиторий
Чтобы создать кастомную аудиторию вам необходимо:
- Найти «Аудитории» в колонке «Размещение рекламы»;

2. Нажать «Создать аудиторию» и выбрать «Индивидуализированная аудитория».
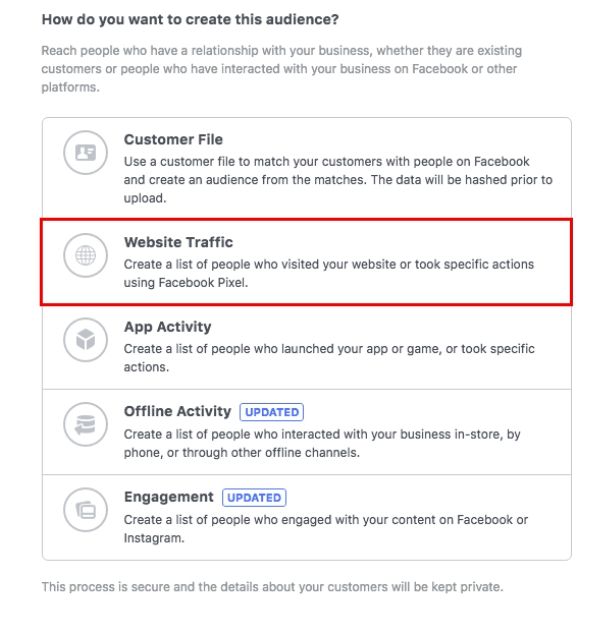
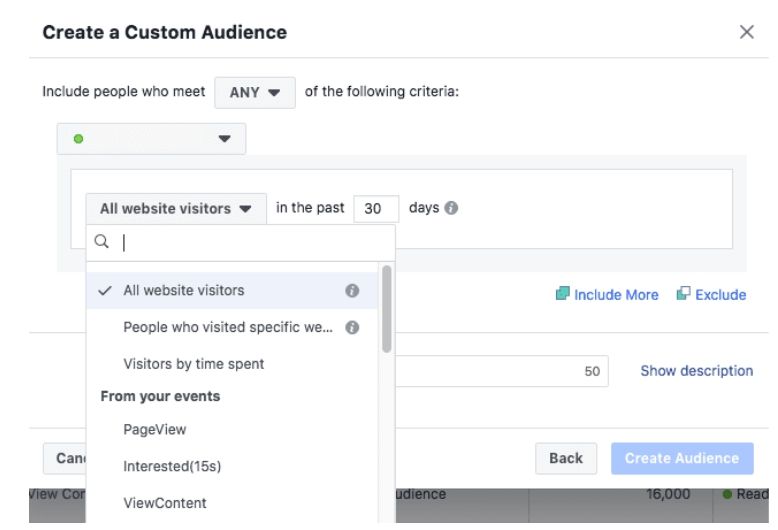
3. В новом окне кликайте на «Трафик с сайта».

4. Откроется окно с настройками аудитории на основе трафика с сайта.

Здесь нам доступны следующие варианты:
- Все посетители сайта — позволяет создать аудиторию из людей, кто был на сайте в период от 1 до 180 дней.
- Люди, посещавшие определенные страницы — с помощью этого варианта можно собрать аудитории из указанных вами страниц.
- Пользователи с сортировкой по проведенному времени — позволяет собрать аудиторию людей, которые провели на сайте в среднем больше, чем другие посетители.
- Events (события) — дают возможность создавать аудиторию людей на основании событий и параметров.
Как вы уже поняли, нас интересует 4 вариант. При выборе необходимого вам события вы сможете выбрать нужный вам параметр и ввести его значение. Абсолютно идентичный процесс к созданию кастомных конверсий.
![]()
Где это дальше реализуется на практике?
Если вас интересовал вопрос: «как настроить lookalike по Пикселю», теперь вы знаете — используя параметры к событиям. А среди других аспектов их использования также:
- ретаргетинг;
- оценка ROAS;
- оптимизация рекламных показов;
- и многие другие.
После установки параметра для сбора данных по стоимости покупки вы сможете регистрировать такую конверсию, как «Покупка на сумму свыше $50».
Это дает дополнительные возможности для ретаргетинга по текущей платежеспособной аудитории, такие, как . Кроме того, из этих пользователей можно создавать look-alike и оптимизировать ваши рекламные кампании на тех, кто с большой вероятностью сделает покупку свыше $50.
Как проверить работу пикселя Facebook?
Первое, что вам нужно сделать для исправной работы пикселя — сымитировать его срабатывание сразу после установки, тем самым произведя активацию. Если вы задаете конкретные события, выполните их сами: пройдите путь клиента и сообщите системе, что есть целевыми действиями для отдельных веб-страниц. Если пиксель Facebook установлен успешно, а событие конверсии зафиксировано, вы увидите в отчете пикселя, что сбор данных был начат.
Обязательно поставьте расширение Pixel Helper. Оно доступно только для Chrome, но даёт огромную помощь в понимании работы вашего пикселя и привязанных к нему событий. Pixel Helper сообщит, если событие активируется не корректно, и пиксель требует доработки.
Кроме того, расширение находит уже установленные пиксели и показывает их ID. Это помогает понять, какие ещё инструменты подключены к сайту и получают данные.
![]()
Завершив начальную работу по установке и настройке пикселя, вы можете отследить, например, какой товар был куплен, по какой стоимости и какая реклама привела пользователя к этому. Если же покупки отсутствуют, вы можете повторно связаться с посетителями сайта, напомнить им о себе или сделать заманчивое предложение.
Есть еще один способ тестирование событий в приложении или в браузере — инструмент «Тестирование событий».
Для того чтобы протестировать события таким образом, вам необходимо нажать на вкладку «Тестирование событий» в Events Manager. Действия будут регистрироваться, пока открыта страница «Тестирование событий». Если нужно проверить события в приложении, следует открыть его на телефоне, а если на сайте — открыть сайт в отдельном окне или вкладке.
Далее необходимо начать взаимодействовать с сайтом или приложением, чтобы активировать проверку событий. Действия будут отображаться во вкладке «Тестирование событий» в течение 30 секунд, а информация о проверке будет доступна в течение 24 часов или до момента ее удаления.
Вы можете выбрать типы действий и сведения, которые хотите увидеть. Для этого нужно нажать на значок фильтра и выполнить фильтрацию по:
- Типам действий (Стандартные события, Специально настроенные события, Специально настроенные конверсии, Автоматически регистрируемые события пикселя и Автоматически регистрируемые события в приложении);
- Информация о действиях (URL, Параметры, Текущие проблемы).
Если события не отображаются в инструменте «Тестирование событий», вы можете устранить проблемы, указанные в сообщениях об ошибке. Обратите внимание, может пройти до 30 минут, прежде чем данные анализа начнут отображаться.
Как использовать пиксель Facebook?
Как мы уже упоминали, пиксель служит трем главным целям: созданию индивидуально настроенных аудиторий, оптимизации конверсий объявлений и отслеживанию конверсий на сайте. Давайте рассмотрим каждую из них подробней.
Как отслеживать конверсии в Пикселе Facebook?
Для того чтобы приступить к трекингу конверсий, нужно создать индивидуально настроенную конверсию, позволяющую создавать правила для событий и URL. Это необходимо для измерения более конкретных действий пользователей. Таким образом, например, вы сможете отфильтровать все события покупок и узнаете количество покупок только мужских галстуков дороже определенной стоимости. Для чего стоит добавлять параметры в события? Давайте представим, что вы продаете широкий ассортимент товаров и у вас появилась цель на ближайшее время увеличить средний чек с 40 до 50 долларов США. Как же могут помочь параметры событий оптимизировать рекламу так, чтобы привлекать аудиторию, которая готова платить? Все довольно просто. Передавая данные по параметру «value», мы сможем создать индивидуально настроенную конверсию для трекинга и оптимизации рекламных показов под тех, кто тратил равно или больше 50 долларов.
Стоит помнить, что если базовая часть кода пикселя устанавливается на всех страницах сайта, то индивидуально настроенная конверсия — только на страницу конверсии.
Для создания специально настроенных конверсиях нужно перейти в Ads Manager — Пиксель Facebook — Специально настроенные конверсии или перейти по этой ссылке. После нажать на кнопку «Создать», выберите необходимое событие из выпадающего списка, добавьте «правило» и выберите необходимый вам параметр, добавьте название и описание конверсии (по необходимости) и сохраните. Индивидуально настроенная конверсия по событию с параметром готова. Готово.
Кстати, максимальное количество специально настроенных конверсий в рекламном аккаунте — 100. Ненужные конверсии можно удалять, заменяя их на новый, а с динамической рекламой товаров такие конверсии использовать нельзя.
Как оптимизировать конверсии рекламных объявлений Facebook?
В процессе создания группы объявлений необходимо выбрать событие оптимизации (лид, покупка, контакт, отправка заявки и т. д.). Это позволит системе показа Facebook понять, какой результат она должна для вас получить. Далее, настраиваете Оптимизацию для показа рекламы на Конверсии, а после указываете окно конверсии. Таким образом, вы сообщаете системе, на основании данных за какой период следует определять аудиторию.
Как установить стоимость для отслеживания конверсий?
Для стандартных событий вы можете устанавливать ценность и валюту, а после измерять окупаемость затрат на рекламу и выполнять оптимизацию для ценности. По умолчанию ценность и валюта в коде стандартного события соответствуют 0 долл. США, но этот параметр можно отредактировать и прописать реальную ценность конверсий.
Чтобы изменить ценность и валюту стандартных событий вам нужно перейти на страницу, где размещен пиксель и найти сниппет кода стандартного события.
Если код имеет значение «value: 0,00», вы можете заменить ценность с «0,00» на реальную ценность конверсии. Имейте в виду, в поле должно быть указано десятичное значение равное или больше нуля, а наличие букв, запятых, специальных символов и т. д. не допускается.

Если же у кода нет значения, вам нужно добавить целый сниппет кода, как показано в предыдущем шаге.

Для того чтобы изменить валюту, нужно ввести ее стандартный 3-буквенный код ISO согласно стандарту ISO 4217. П
Как настроить пиксель Facebook c помощью Google Tag Manager?
Параметры событий Facebook Pixel позволяют детализировать, отслеживать и оптимизировать, потому необходимы для извлечения максимальной пользы из данных о покупках, особенно в сфере eCommerce. Составить техзадание или выполнить настройки вручную, в любом случае, без понимания принципов настройки параметров вам не обойтись.
Рекламодатели часто сталкиваются с необходимостью передавать системе дополнительные данные по конверсиям на сайте — как для отслеживания эффективности, так и для ретаргетинга.
На уровне планирования и стратегии мы говорим о таких вещах, как рентабельность расходов на рекламу, поиск платежеспособной аудитории, перераспределение бюджета и оптимизация рекламных показов. На уровне ручных настроек нам нужно знать, каким образом данные такого рода могут передаваться в рекламный кабинет или сервис аналитики.
Где мы встречаемся с параметрами в Ads Manager
Если в ходе настройки Пикселя выбрать «Ручную установку», у вас будет возможность просмотреть код события и добавить к нему параметры из предложенных Facebook. Полный перечень параметров, доступных для стандартных событий Pixel, можно найти в документации на facebook for developers.
![]()
Для каждого из событий указаны возможные и обязательные параметры. Если в будущем вы собираетесь запускать динамический ретаргетинг, стоит разобраться с такими параметрами, как content_ids или contents и content_type — для указания ID и категорий товаров. Для события «Покупки» обязательны параметры value и currency — цена и валюта товара.
Когда вы передаете данные об офлайн-покупках в систему Facebook, в таблице с данными обязательно нужно создавать столбцы для значения цены и валюты.
![]()
В случае eCommerce мы говорим о множестве товаров с разными ценниками. Устанавливать статистическое значение для каждой единицы — это море неоправданного труда. Поэтому мы хотим показать вам, как установить динамическое значение для параметра ценности через Google Tag Manager.
Как установить пиксель Facebook через Google Tag Manager
Для использования систем веб-аналитики и других сторонних инструментов нужно добавить их код на сайт. Это несложно, если у вас есть штатный разработчик или вы сами разбираетесь в HTML, а также благодаря инструменту Google Tag Manager, Диспетчер тегов или GTM. Этот инструмент для создания и управления тегами на сайте в удобном и понятном интерфейсе, без необходимости вмешательства в код сайта. Установка пикселя facebook через gtm позволит собирать всю нужную информацию без страха «сломать» код сайта.
Перед тем как произойдет настройка событий facebook через gtm убедитесь, что выполнена базовая работа:
- установлен стандартный код Facebook Pixel,
- установлен контейнер GTM.
Итак, приступим.
Минимум, нужный нам для отправки событий в систему, — это следующая конструкция.
![]()
- fbq указывает на взаимодействие с фейсбуком;
- track — факт отправки события;
- AddToCart — это название нашего конкретного события.
Такое событие мы уже можем отправлять в систему, но оно пока не имеет параметров. Параметр мы можем задать в фигурных скобках, указав его название и значение.
![]()
Где value, currency, content_ids и content_type — название переменных, а все, что идет после двоеточия, — значение этих переменных, как пример рабочего кода, можно написать так:
![]()
Формируем это событие в консоле, отправляем в систему по нажатию на Enter, и проверяем в Pixel Helper название и значение, которые мы ввели.
![]()
Так как это пример, то расширение Facebook Helper выдает ошибку, что текущий id не соответствует фиду, но в реальной настройке, такой ошибки не будет. Теперь эту конструкцию нужно перенести в GTM.
Создаем событие с параметром в GTM
- Создаем новый тег.
- Выбираем для него тип Custom HTML.
- В редактируемое поле вносим код события с параметром в контейнере <script></script>.
![]()
Теперь для тега нужно выбрать триггер. В качестве триггера можно задавать просмотр страницы, клик на кнопку, просмотр видео, или более сложные действия, связанные со скроллингом страницы.
Так как мы будем передавать событие по факту добавления товара в корзину, то в качестве триггера следует выбрать Click All Element.
![]()
Также, необходимо определить css селектор кнопки «В корзину» и добавить его в правила нашего триггера (о том, как определить css селектор, ниже):
![]()
Сохраняем триггер, сохраняем тег и обновляем контейнер. Событие с параметром добавлено.
Остается вопрос: как вместо статических параметров, которые мы задали, использовать динамические переменные, которые соответствуют товарам?
Создание динамического параметра для события
Возьмем для примера следующую страницу товара в онлайн-магазине.
![]()
На ней указаны код товара, название и цена. Все эти значения можно передавать в систему не вручную для каждого нового товара, а через динамические параметры.
Первым делом, нам нужно создать специальную переменную, которая бы содержала в себе значение цены товара.
- В разделе Variables — Переменные создаем новую переменную.
Выбираем для неё тип DOM Element.
![]()
Далее, для создания переменной нам понадобится взять фрагмент кода непосредственно на сайте.
Чтобы взять значение цены товара, нам нужно выделить её, нажать Inspect / Проверить элемент — так мы увидим в коде место страницы, где размещается цена.
В данном случае, это элемент <span id=»priceblock_pospromoprice»></span>.
![]()
Нажмите на этом элементе правой кнопкой мыши и выберите Copy —> Copy selector. Это значение мы вставим, как Selector для создания переменной в GTM.
![]()
Вот такой вид имеет скопированный Selector:
![]()
Он указывает на местоположение цены в коде страницы товара. Этот Selector нужно вставить в поле ‘Element Selector’ в окне создания переменной GTM, предварительно выбрав метод выбора (Selection Method) — ‘CSS Selector’.
![]()
Назовем эту переменную ‘price’ и сохраним. Не забудьте также обновить контейнер.
![]()
Теперь давайте проверим, как она работает.
Для этого обновим страницу сайта и посмотрим, какие события отрабатывают в Google Tag Manager.
Нас интересует событие типа DOM Ready. Откроем его переменные (Variables) и найдем нашу динамическую переменную цены — ‘price’. Как видим, значение для неё выводится корректное.
![]()
Эту переменную мы можем использовать для динамической подстановки на каждой странице с товаром в нашем магазине.
Для этого вернемся к созданному ранее тегу и вместо статического значения введем название переменной, то же самое мы делаем и для content_ids.
В итоге у нас получится следующая конструкция:
![]()
Сохраняем тег. Обновляем контейнер. Проверим, как срабатывает обновленный тег. Обновляем страницу сайта.
В Google Tag Manager мы можем увидеть, что наш тег сработал:
![]()
В Pixel Helper мы можем проверить отработку события. Как видим, в систему передается кастомный параметр цены с динамическим значением стоимости товара.
![]()
По такому же принципу мы можем создавать динамические переменные для значений ID и названий товара.
В этой части мы рассмотрели, как передавать параметры к событиям Facebook Pixel через Google Tag Manager. С этим нам помог разобраться Андрей Осипов — практикующий веб-аналитик, сертифицированный тренер Google, учредитель школы веб-аналитики Андрея Осипова и автор блога «Веб-аналитика и результат».
Настройка пикселя на других сайтах
Как настроить пиксель на Тильде
Интегрировать Facebook Pixel с сайтом можно двумя способами: вставкой кода и вставкой ID пикселя в настройки. ID можно скопировать на главной странице (Overview) пикселя. После чего вставить его в настройках сайта → Аналитика → Facebook Pixel, сохранить и переопубликовать страницу.
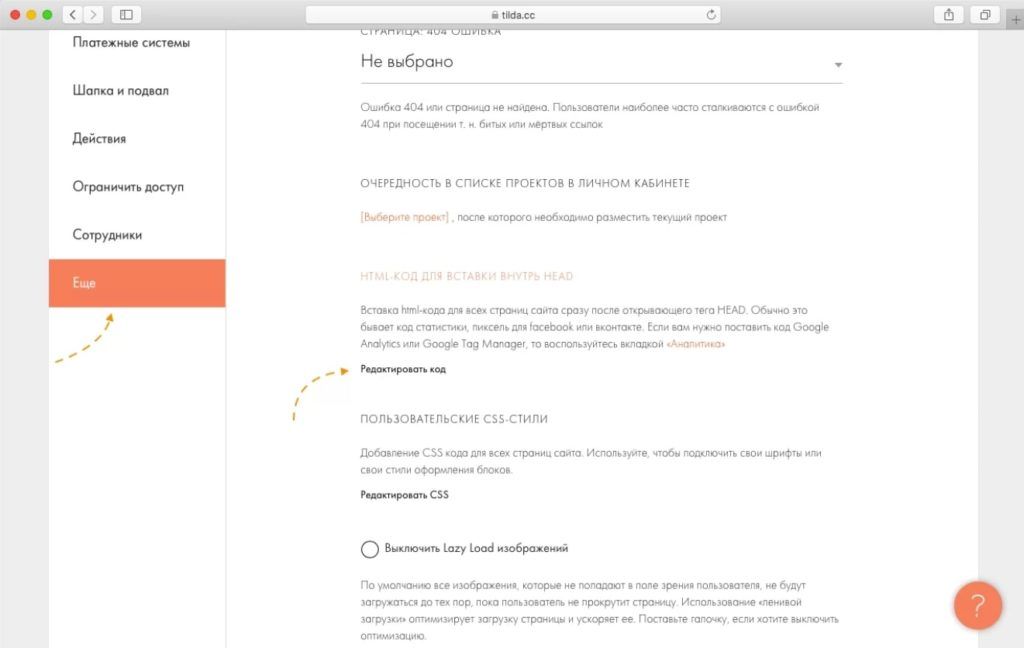
Кроме того, пиксель можно вставить кодом для всего сайта или отдельной страницы. Для этого нужно нажать на кнопку «Посмотреть инструкции по установке», в открывшемся окне выбрать способ «Самостоятельно установите код пикселя вручную» и скопировать код из Шага 2.
Далее следует перейти на Тильду в Настройки сайта → Еще → Вставка кода в Head. После вставки кода нажать «Сохранить» и переопубликовать все страницы.

После этого нужно снова зайти в Facebook и нажать «Готово». Тильда начнет автоматически передавать события Lead и InitiateCheckout в пиксель Фейсбука. Для трекинга конверсии других событий или действий на сайте, необходимо внести в интегрируемый код дополнительные изменения.
Как настроить пиксель Вконтакте
Если вы хотите, чтобы пикселя ретаргетинга работал и в социальной сети «ВКонтакте», пользоваться уже созданным Facebook Pixel не получится. Необходимо создать специальный код непосредственно в рекламном кабинете сети.
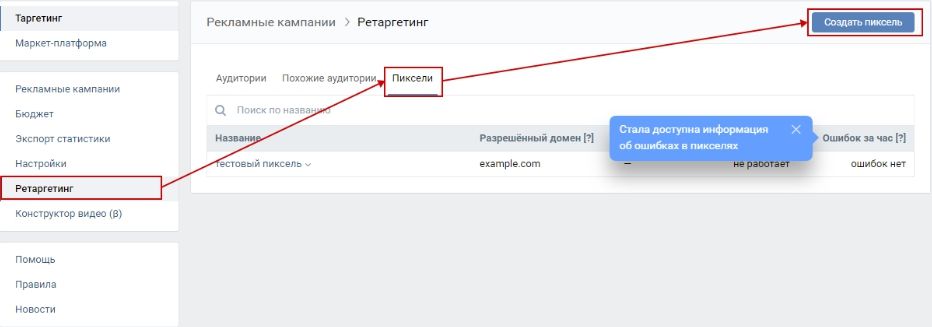
Для этого нужно выбрать раздел «Рекламные кампании – Ретаргетинг», далее открыть вкладку «Пиксели» и нажать кнопку «Создать пиксель».
В окне, которое открылось указываются название пикселя, домен, данные и тематика сайта, после чего сформированный код нужно скопировать и вставить на сайт между тегами head и /head.

Если ваш сайт под управлением CMS WordPress можно воспользоваться специальными плагинами, такими как Head, Footer and Post Injection. Кроме того, пиксель можно добавить при помощи уже известного нам Google Tag Manager.
Через пару минут проверьте статус в рекламном кабинете. Если работа проделана правильно, система сообщит об отсутствии ошибок и работающем коде.
Как настроить пиксель на Taplink
Чтобы установить Pixel на страницу Taplink необходимо указать его ID в разделе Настройки — «Общие» и нажать на кнопку «Сохранить изменения». Указывать HTML код отдельно необязательно, достаточно лишь ID пикселя.
Стоит помнить, что настраивать события не нужно, ведь Taplink изначально настроен так, чтобы при каждом нажатии на ссылки или мессенджеры отправлять события в Facebook. Более того, система отправляет все стандартные события для ecommerce, такие как: «Новая заявка (лид)», «Добавление товара в корзину», «Начало оформления заказа» и «Успешная оплата». Чтобы проверить работу пикселя можно использовать расширение Facebook Pixel Helper.
Как настроить пиксель на Instagram
Для многих остаётся актуальным вопрос, возможно ли установить пиксель в Инстаграм? Нет, не дает вам возможности что-либо устанавливать или удалять. Однако вы можете использовать Пиксель, созданный в рекламном кабинете Facebook для ретаргетинга и в Instagram в том числе. Пользователей, которые были у вас на сайте можно «догнать» в обеих социальных сетях.
Как поделиться пикселем Facebook?
Может так случиться, что у вас возникнет необходимость предоставить доступ к пикселю Facebook третьим лицам. Для этого нужно:
- Обозначить тип ваших деловых отношений с компанией, которая будет получать данные пикселя и групп офлайн-событий;
- повторно подтвердить принятие условий использования инструментов для бизнеса (Business Tools Terms of Service);
- получить согласие от компании, которой вы отправляете запрос на совместный доступ.
Для проверки статуса запросов на совместный доступ зайдите в Настройки кампании > Источники данных > Пиксели > Партнеры. После установки связи между вами и другой компанией, повторять эти действия для предоставления ей доступа к вашей информации больше не придется.
Кроме того, вы можете поделиться пикселем с коллегами или членами команды. Для этого существует два способа. Администратор Business Manager добавляет человека к пикселю или в рекламный аккаунт, который с ним связан.
Чтобы добавить пользователей к пикселю Facebook нужно открыть Настройки компании, в разделе «Источники данных» нажать «Пиксели», выбрать нужный и нажать «Добавить людей», определить людей и задачи, которые нужно назначить и нажать «Назначить».
Как удалить пиксель Фейсбук?
Если по каким-то причинам вам нужно убрать код пикселя с сайта, это можно сделать несколькими способами:
— если пиксель устанавливался вручную, вы можете открыть код сайта, найти в нем код заголовка и удалить код пикселя, который стоит между тегами <header> и </header>.
— если пиксель устанавливался при помощи Google Tag Manager, то через диспетчер тегов его и нужно удалить. Для этого нужно в него зайти, открыть Теги и удалить ненужное, нажав на многоточие в верхнем правом углу страницы.
![]()
— если пиксель устанавливался при помощи сторонних программ, таких как Wix или Squarespace, вы можете удалить код с их помощью. В официальной справке Facebook даже прописано детальное Руководство.
Итоги
Facebook Pixel предоставляет расширенные возможности для отслеживания событий и более конкретной оптимизации конверсии рекламы. Большинство понимает его ценность, как и то, насколько Google Tag Manager помогает в работе с пикселем, однако, мало кто углубляется до уровня работы с параметрами. Мы часто используем параметры к событиям при работе над проектами клиентов, поскольку это позволяет не только эффективно достигать результатов, но и максимально персонализировать коммуникационную стратегию. Чем подробнее данные мы имеем, тем точнее мы будем попадать в инсайты ЦА. За детализацию данных как раз и отвечают параметры.
Используйте параметры в своей работе, задавайте ваши вопросы и не забывайте подписываться на наш Messenger чат-бот и Telegram канал, чтобы не упустить наши следующие материалы!
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.