Содержание
Параметры событий Facebook Pixel нужны для детализации сбора аудитории, отслеживания конверсий и оптимизации рекламных показов. В eCommerce навыки работы с параметрами необходимы, чтобы извлекать максимальную пользу из данных о покупках. Составить техзадание или выполнить настройки вручную, в любом случае, без понимания принципов настройки параметров вам не обойтись.
В своей работе с рекламой на Facebook рекламодатели многократно сталкиваются с необходимостью передавать системе дополнительные данные по конверсиям на сайте — как для отслеживания эффективности, так и для ретаргетинга.
На уровне планирования и стратегии мы говорим о таких вещах, как рентабельность расходов на рекламу, поиск платежеспособной аудитории, перераспределение бюджета и оптимизация рекламных показов. На уровне ручных настроек нам нужно знать, каким образом данные такого рода могут передаваться в рекламный кабинет или сервис аналитики.
Где мы встречаемся с параметрами в Ads Manager
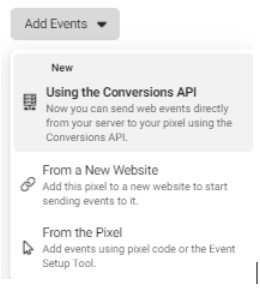
В Events manager возможно выбрать один из 3-х вариантов добавления событий на сайт:
- С помощью Conversions API;
- Установить код пикселя на новом сайте, чтобы начать получать события;
- Используя установленный на сайте пиксель, добавить события с помощью кода или с помощью Event Setup Tool (Инструмента установки событий).

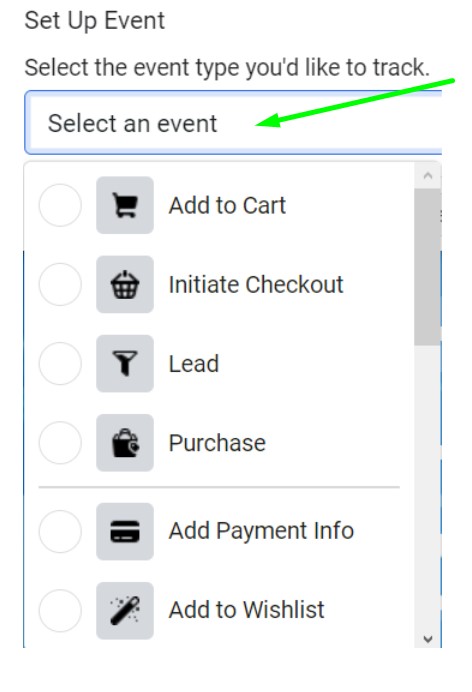
Выбирая опцию 3, получаем возможность перейти на сайт и воспользоваться Event Setup Tool. Перейдя на сайт, есть возможность установить событие на кнопке или же на определенной URL-адрес. Кликнув по кнопке на сайте, можно выбрать нужное событие из выпадающего списка:

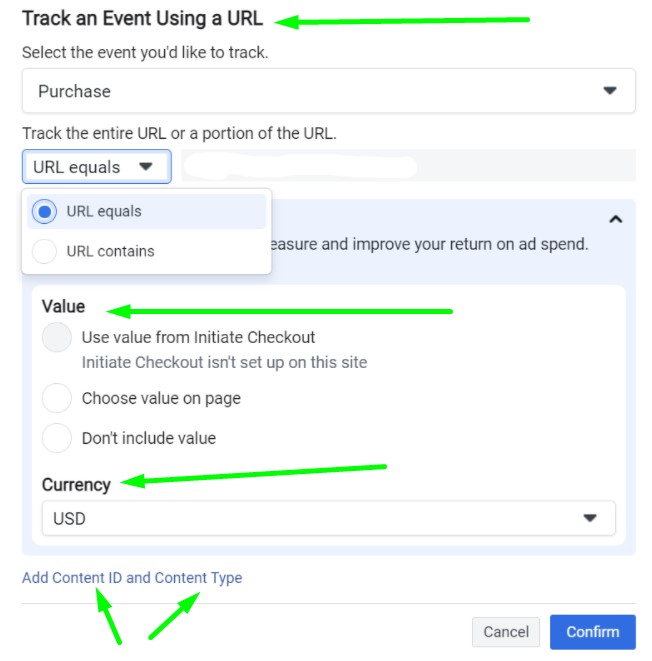
Дополнительно Facebook предоставляет возможность передать такие параметры, как валюта и ценность. Также есть возможность настроить параметры Content ID и Content type.
Кроме добавления событий через кнопку, есть опция добавлять их через указания URL-адреса (с возможностью передачи ранее перечисленных параметров).

Полный перечень параметров, доступных для стандартных событий Pixel, можно найти в документации на facebook for developers.
Для каждого из 9 событий указаны возможные и обязательные параметры. Если вы хотите в будущем запускать динамический ретаргетинг, то нужно разобраться с такими параметрами, как content_ids и content_type — для указания ID и категорий товаров.
Для события “Покупки” обязательны параметры value и currency — цена и валюта товара.
Когда вы передаете данные об офлайн-покупках в систему Facebook, в таблице с данными обязательно нужно создавать столбцы для значения цены и валюты.
![]()
По умолчанию событие покупки имеет ценность 0 долларов США. Если вы хотите видеть в отчетности реальные данные по покупкам, то это значение следует изменить.
В случае e-commerce мы говорим о множестве товаров с разными ценниками. Устанавливать статистическое значение для каждой единицы — это море неоправданного труда. Поэтому мы хотим показать вам, как установить динамическое значение для параметра ценности через Google Tag Manager.
Как настроить передачу параметров через GTM
Перед стартом убедитесь, что выполнена базовая работа:
- установлен стандартный код Facebook Pixel,
- установлен контейнер GTM.
Итак, приступим.
Минимум, нужный нам для отправки событий в систему, — это следующая конструкция.
![]()
- fbq указывает на взаимодействие с фейсбуком;
- track — факт отправки события;
- AddToCart — это название нашего конкретного события.
Такое событие мы уже можем отправлять в систему, но оно пока не имеет параметров. Параметр мы можем задать в фигурных скобках, указав его название и значение.
![]()
Где value, currency, content_ids и content_type — название переменных, а все, что идет после двоеточия, — значение этих переменных, как пример рабочего кода, можно написать так:
![]()
Формируем это событие в консоле, отправляем в систему по нажатию на Enter, и проверяем в Pixel Helper название и значение, которые мы ввели.
![]()
Так как это пример, то расширение Facebook Helper выдает ошибку, что текущий id не соответствует фиду, но в реальной настройке, такой ошибки не будет.
Теперь эту конструкцию нужно перенести в GTM.
Создаем событие с параметром в GTM
- Создаем новый тег.
- Выбираем для него тип Custom HTML.
- В редактируемое поле вносим код события с параметром в контейнере <script></script>.
![]()
Теперь для тега нужно выбрать триггер.
В качестве триггера можно задавать просмотр страницы, клик на кнопку, просмотр видео, или более сложные действия, связанные со скроллингом страницы.
Так как мы будем передавать событие по факту добавления товара в корзину, то в качестве триггера следует выбрать Click All Element.
![]()
Также, необходимо определить css селектор кнопки “В корзину” и добавить его в правила нашего триггера (о том, как определить css селектор, ниже):
![]()
Сохраняем триггер, сохраняем тег и обновляем контейнер. Событие с параметром добавлено.
Остается вопрос: как вместо статических параметров, которые мы задали, использовать динамические переменные, которые соответствуют нашим товарам?
Создание динамического параметра для события
Возьмем для примера следующую страницу товара в онлайн магазине.
![]()
На ней указаны код товара, название и цена. Все эти значения можно передавать в систему не вручную для каждого нового товара, а через динамические параметры.
Первым делом, нам нужно создать специальную переменную, которая бы содержала в себе значение цены товара.
- В разделе Variables — Переменные создаем новую переменную.
Выбираем для неё тип DOM Element.
![]()
Далее, для создания переменной нам понадобится взять фрагмент кода непосредственно на сайте.
Чтобы взять значение цены товара, нам нужно выделить её, нажать Inspect / Проверить элемент — так мы увидим в коде место страницы, где размещается цена.
В данном случае, это элемент <span id=”priceblock_pospromoprice”></span>.
![]()
Нажмите на этом элементе правой кнопкой мыши и выберите Copy —> Copy selector. Это значение мы вставим, как Selector для создания переменной в GTM.
![]()
Вот такой вид имеет скопированный Selector:
![]()
Он указывает на местоположение цены в коде страницы товара. Этот Selector нужно вставить в поле ‘Element Selector’ в окне создания переменной GTM, предварительно выбрав метод выбора (Selection Method) — ‘CSS Selector’.
![]()
Назовем эту переменную ‘price’ и сохраним. Не забудьте также обновить контейнер.
![]()
Теперь давайте проверим, как она работает.
Для этого обновим страницу сайта и посмотрим, какие события отрабатывают в Google Tag Manager.
Нас интересует событие типа DOM Ready. Откроем его переменные (Variables) и найдем нашу динамическую переменную цены — ‘price’. Как видим, значение для неё выводится корректное.
![]()
Эту переменную мы можем использовать для динамической подстановки на каждой странице с товаром в нашем магазине.
Для этого вернемся к созданному ранее тегу и вместо статического значения введем название переменной, тоже самое мы делаем и для content_ids.
В итоге у нас получится следующая конструкция:
![]()
Сохраняем тег. Обновляем контейнер.
Проверим, как срабатывает обновленный тег.
Обновляем страницу сайта.
В Google Tag Manager мы можем увидеть, что наш тег сработал:
![]()
В Pixel Helper мы можем проверить отработку события. Как видим, в систему передается кастомный параметр цены с динамическим значением стоимости товара.
![]()
По такому же принципу мы можем создавать динамические переменные для значений ID и названий товара.
В этой части мы рассмотрели как передавать параметры к событиям Facebook Pixel через Google Tag Manager. С этим нам помог разобраться Андрей Осипов — практикующий веб-аналитик, сертифицированный тренер Google, учредитель школы веб-аналитики Андрея Осипова и автор блога “Веб-аналитика и результат”.
Создание кастомной конверсии и списка аудиторий
После того как мы начали передавать значения к различным параметрам, нам необходимо зарегистрировать кастомные конверсии для отслеживания и оптимизации рекламных показов, а также для сегментированной работы с ретаргетингом.
Настройка индивидуальных конверсий
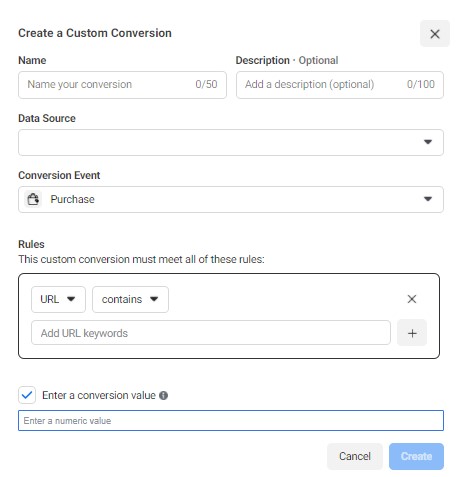
Начнем с индивидуальных конверсий, которые настраиваются довольно быстро и легко. Чтобы создать кастомную конверсию на основе события с использованием параметров, следуйте инструкциям ниже:
- Перейдите в Events Manager и выберете “Создать индивидуально настроенную конверсию”;
- Выберите необходимое событие из выпадающего списка в правом верхнем углу;
- Добавьте “правило” и выберите необходимый вам параметр;
- Добавьте название и описание конверсии (по необходимости);
- Сохраняйте. Индивидуально настроенная конверсия по событию с параметром готова.
Для чего стоит добавлять параметры в события? Давайте представим, что вы продаете широкий ассортимент товаров и у вас появилась цель на ближайшее время увеличить средний чек с 40 до 50 долларов США. Как же могут помочь параметры событий оптимизировать рекламу так, чтобы привлекать аудиторию, которая готова платить? Все довольно просто. Передавая данные по параметру “value”, мы сможем создать индивидуально настроенную конверсию для треккинга и оптимизации рекламных показов под тех, кто тратил равно или больше 50 долларов. Наглядно это выглядит так:

Максимальное число кастомных конверсий в рекламном аккаунте — 100, но можно удалять конверсии, которые больше не нужны и создавать новые. Ценность конверсии должно выражать целое число без каких-либо дополнительных символов.
Создание кастомных аудиторий
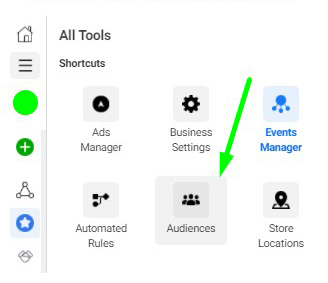
Чтобы создать кастомную аудиторию, вам необходимо:
1. Перейти в раздел “Аудитории”.

2. Нажать “Создать аудиторию” и выбрать “Индивидуализированная аудитория”.
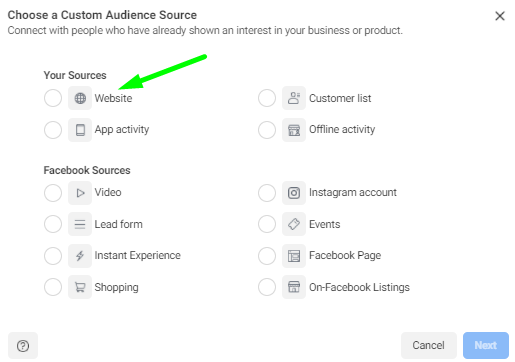
3. В новом окне кликнуть на “Веб-сайт”.

4. Откроется окно с настройками аудитории на основе трафика с сайта.

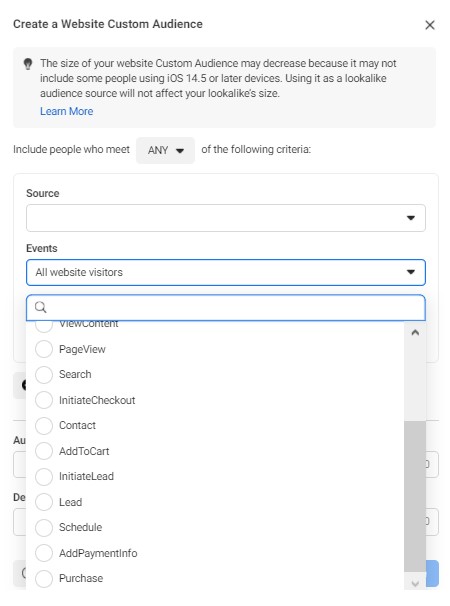
Здесь нам доступны следующие варианты:
- Все посетители сайта — позволяет создать аудиторию из людей, кто был на сайте в период от 1 до 180 дней.
- Люди, посещавшие определенные страницы — с помощью этого варианта можно собрать аудитории из указанных вами страниц.
- Пользователи с сортировкой по проведенному времени — позволяет собрать аудиторию людей, которые провели на сайте в среднем больше, чем другие посетители.
- Events (события) — дают возможность создавать аудиторию людей на основании событий и параметров.
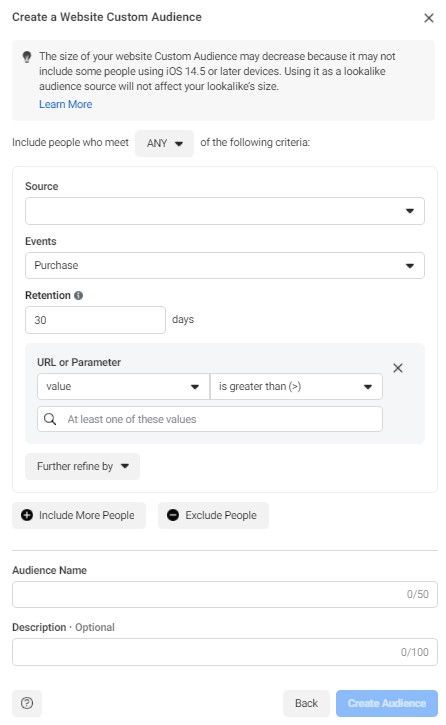
Как вы уже поняли, нас интересует 4 вариант. При выборе необходимого вам события вы сможете выбрать нужный вам параметр и ввести его значение. Абсолютно идентичный процесс к созданию кастомных конверсий. Для наглядности мы предоставляем скрин-шот ниже:

Где это дальше реализуется на практике?
Вот всего несколько аспектов использования параметров к событиям:
- ретаргетинг;
- оценка ROAS;
- оптимизация рекламных показов;
- и многие другие.
После установки параметра для сбора данных по стоимости покупки вы сможете регистрировать такую конверсию, как «Покупка на сумму свыше $50».
Это дает дополнительные возможности для ретаргетинга по текущей платежеспособной аудитории. Кроме того, из этих пользователей можно создавать look-alike и оптимизировать ваши рекламные кампании на тех, кто с большой вероятностью сделает покупку свыше $50.
Итоги
Многие из нас уже понимают ценность Facebook Pixel и насколько Google Tag Manager помогает в работе, но мало кто углубляется до уровня работы с параметрами. Мы часто используем параметры к событиям при работе с нашими клиентами. Это позволяет не только эффективно достигать результаты, но и максимально персонализировать коммуникационную стратегию. Чем подробнее данные мы имеем, тем точнее мы будем попадать в инсайты ЦА. За детализацию данных как раз и отвечают параметры.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.